您现在的位置是:首页 > 学无止境 > 其他网站首页其他 使用HTML-CSS画爱心的过程详解
使用HTML-CSS画爱心的过程详解
- 其他
- 2019-04-04
简介如何使用HTML-CSS来画出一个爱心呢,下面我就教大家使用HTML-CSS画爱心的方法。字数
1348.5
如何使用HTML-CSS来画出一个爱心呢,下面我就教大家使用HTML-CSS画爱心的方法。
第一步:
先画一个正方形。如图:

第二步:
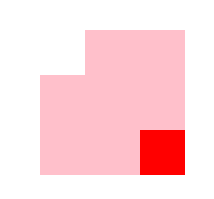
将利用伪元素before和 :after,在正方形的左边和上边各画一个正方形,然后再利用border-radius: 50%;属性,修饰下这两个正方形,然后就得到了两个圆,如图所示:

利用border-radius: 50%; 属性:
第三步:
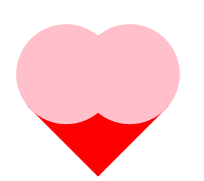
类名为:heart-shape的div 利用transform: rotate(45deg); 属性将他们旋转45度,如图所示:

我把圆的背景色和正方形的背景色没给统一的颜色,是为了大家更好的看到明显的效果图,接下来我将其背景色设置成统一的,最终的爱心就出来了,如图所示:

以上所述是我给大家介绍的使用CSS画爱心的过程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,我会及时回复大家的。在此也非常感谢大家对莫愁个人博客的支持!
转载:
感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/147.html”。
- 其他
- 2019-04-04
如何使用HTML-CSS来画出一个爱心呢,下面我就教大家使用HTML-CSS画爱心的方法。
第一步:
先画一个正方形。如图:

第二步:
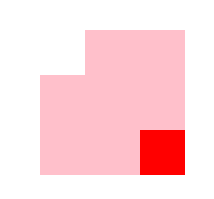
将利用伪元素before和 :after,在正方形的左边和上边各画一个正方形,然后再利用border-radius: 50%;属性,修饰下这两个正方形,然后就得到了两个圆,如图所示:

利用border-radius: 50%; 属性:
第三步:
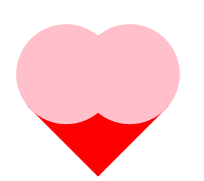
类名为:heart-shape的div 利用transform: rotate(45deg); 属性将他们旋转45度,如图所示:

我把圆的背景色和正方形的背景色没给统一的颜色,是为了大家更好的看到明显的效果图,接下来我将其背景色设置成统一的,最终的爱心就出来了,如图所示:

以上所述是我给大家介绍的使用CSS画爱心的过程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,我会及时回复大家的。在此也非常感谢大家对莫愁个人博客的支持!
转载: 感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/147.html”。





