您现在的位置是:首页 > 学无止境 > 帝国CMS网站首页帝国CMS 帝国CMS后台编辑如何引用前台CSS
帝国CMS后台编辑如何引用前台CSS
- 帝国CMS
- 2019-05-31
简介由于帝国CMS后台编辑样式和前台不一样,导致发布文章的效果和前台不一样,那么如何解决这个问题呢?字数
138
由于帝国CMS后台编辑样式和前台不一样,导致发布文章的效果和前台不一样,那么如何解决这个问题呢?
一、查看后台编辑器源代码。
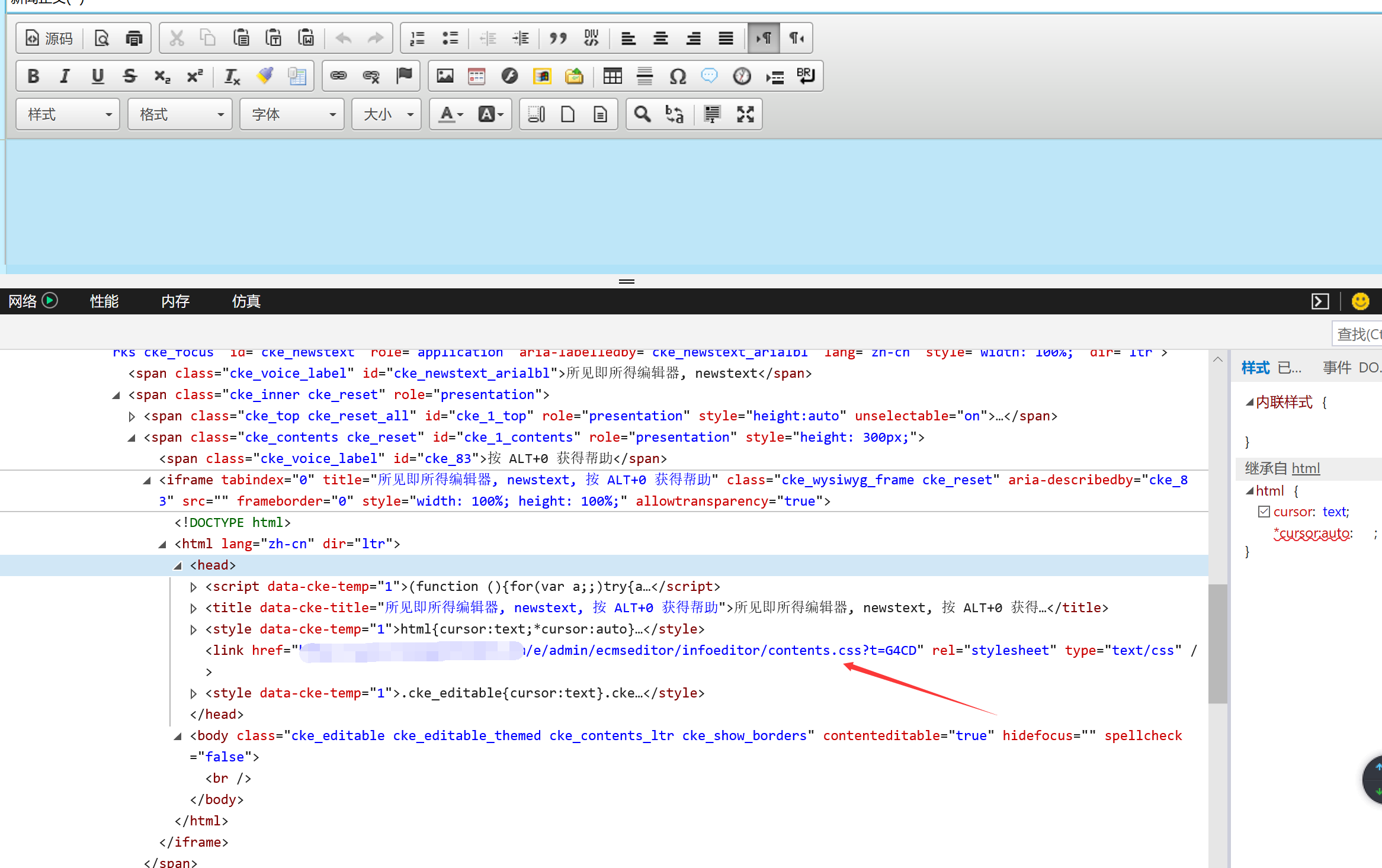
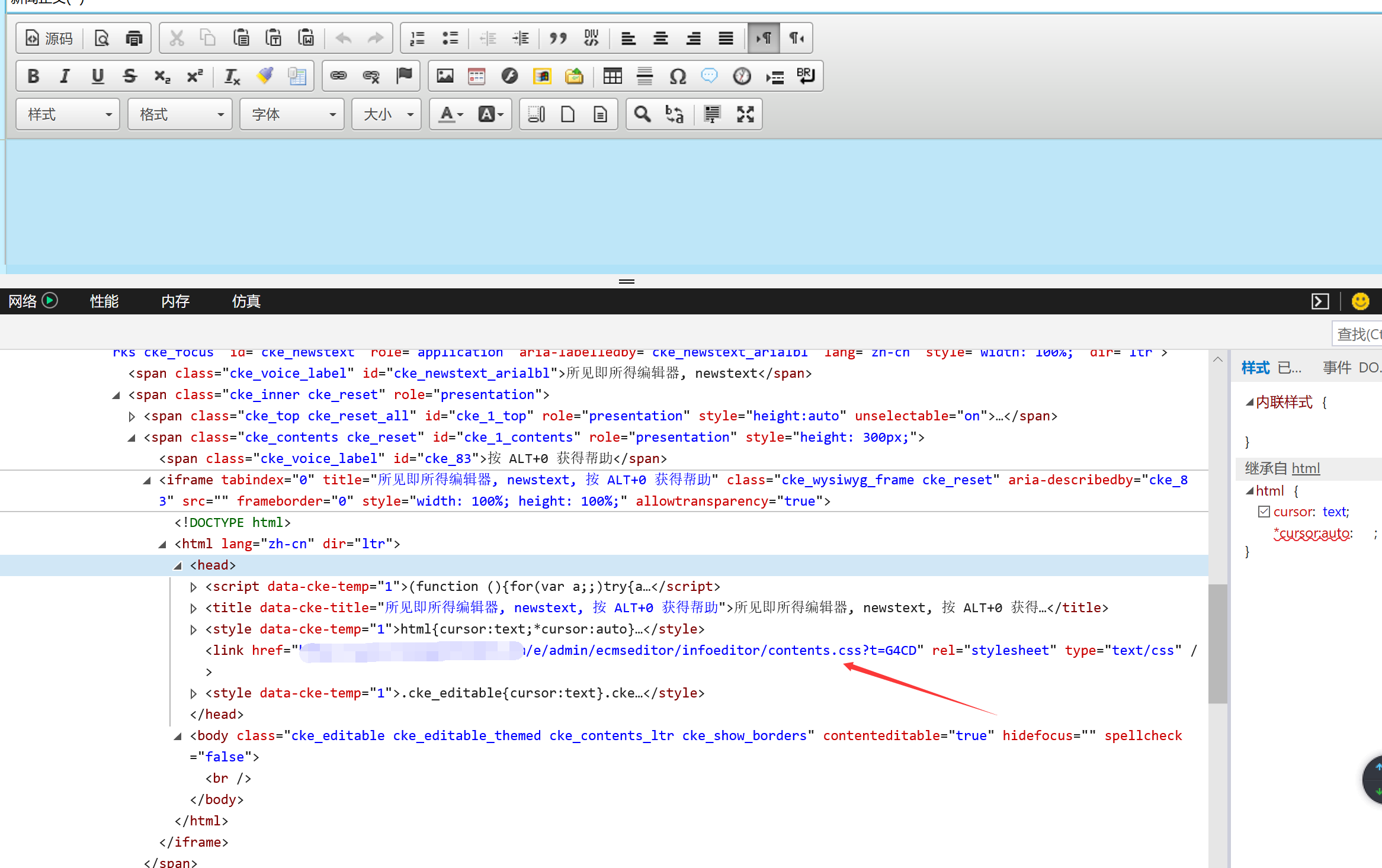
首先我们利用浏览器开发者工具查看编辑器的网页源码,找到编辑框所在的位置。如图所示:

我们可以发现引用的外部文件位置是e/admin/ecmseditor/infoeditor/contents.css,然后我们去同目录发现有个ckeditor.js文件。
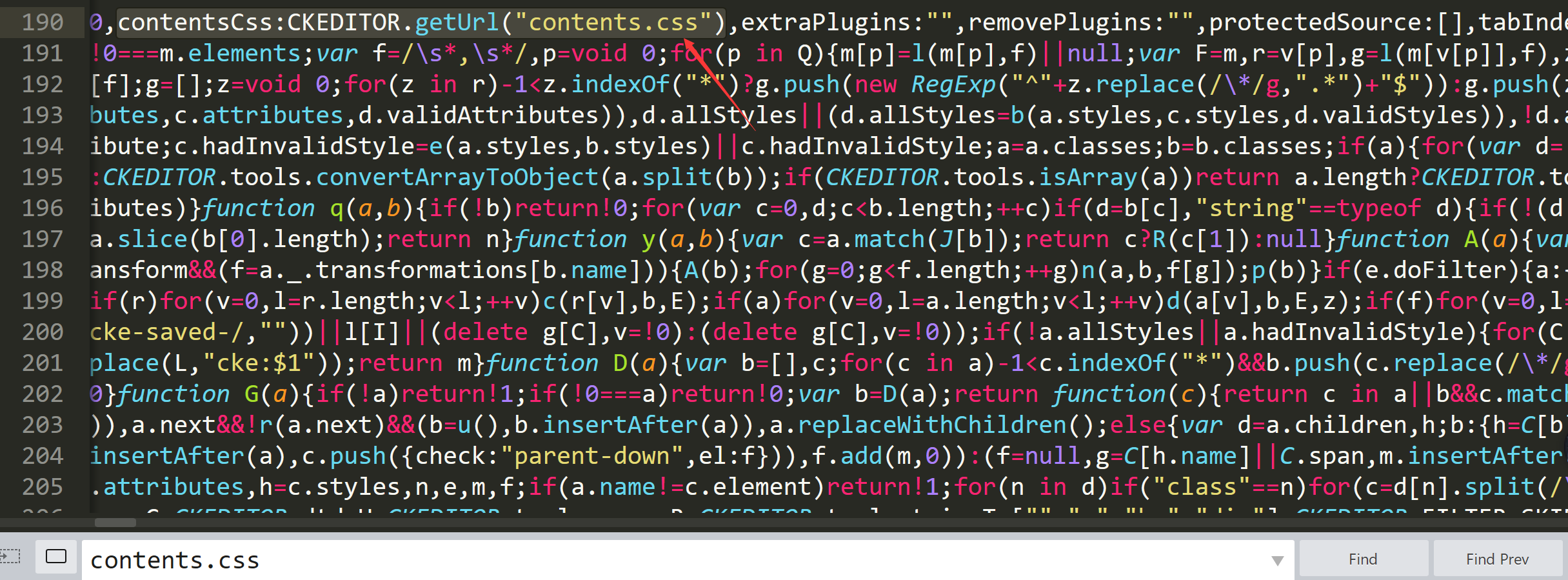
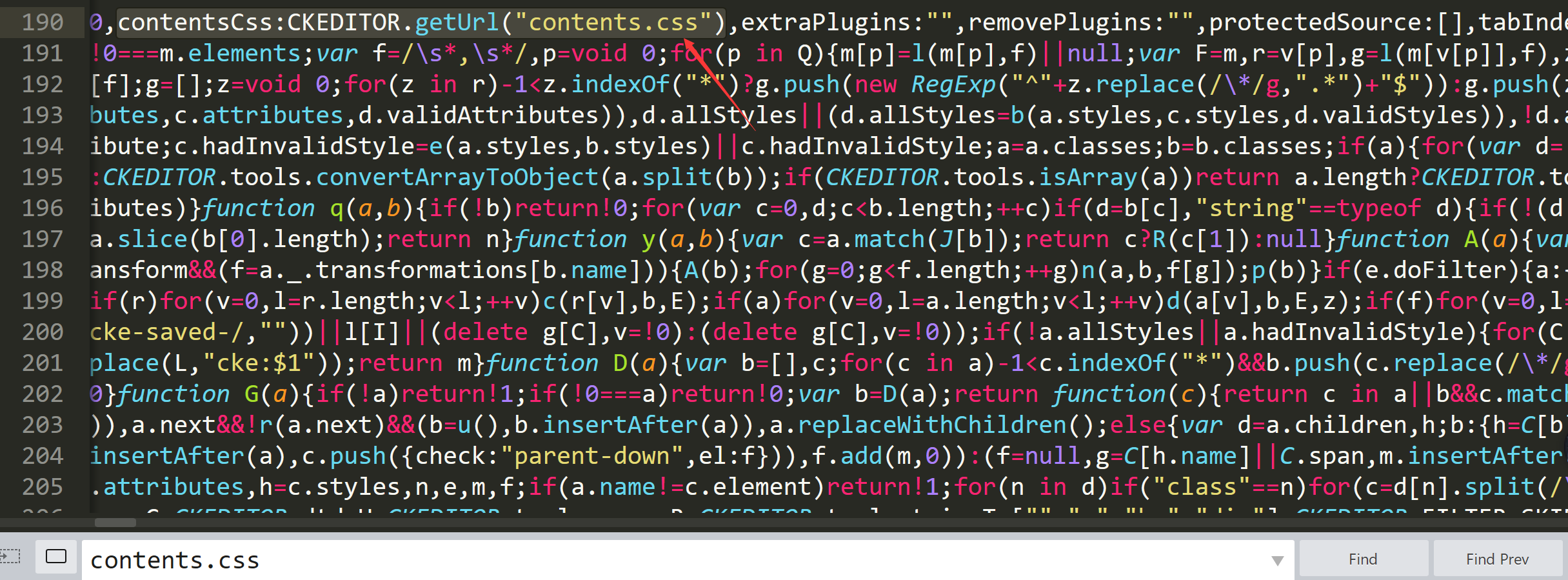
二、编辑ckeditor.js文件,打开后搜索contents.css:

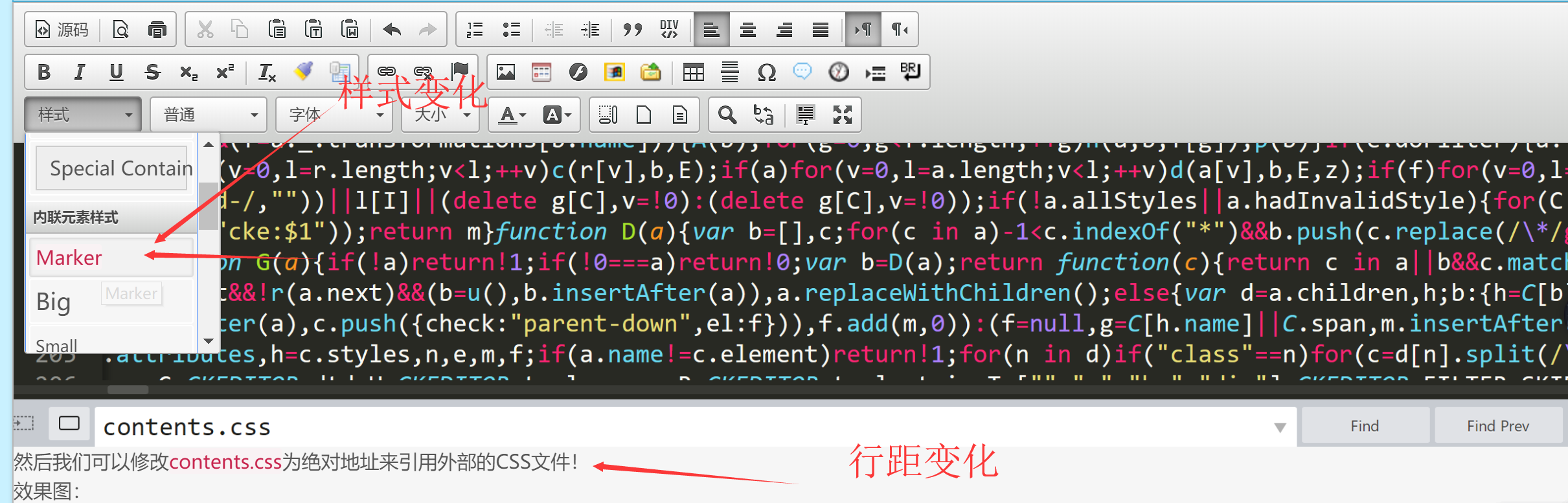
然后我们可以修改contents.css为绝对地址来引用外部的CSS文件!
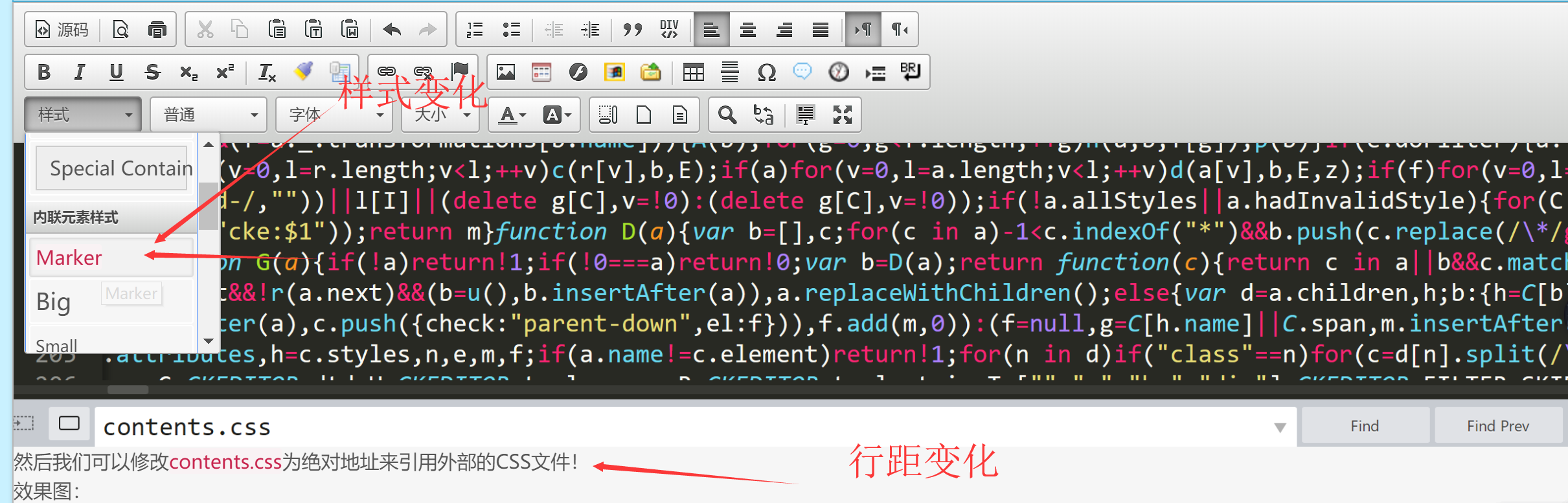
三、效果图。

转载:
感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/240.html”。
- 帝国CMS
- 2019-05-31
由于帝国CMS后台编辑样式和前台不一样,导致发布文章的效果和前台不一样,那么如何解决这个问题呢?
一、查看后台编辑器源代码。
首先我们利用浏览器开发者工具查看编辑器的网页源码,找到编辑框所在的位置。如图所示:

我们可以发现引用的外部文件位置是e/admin/ecmseditor/infoeditor/contents.css,然后我们去同目录发现有个ckeditor.js文件。
二、编辑ckeditor.js文件,打开后搜索contents.css:

然后我们可以修改contents.css为绝对地址来引用外部的CSS文件!
三、效果图。

转载: 感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/240.html”。





