您现在的位置是:首页 > 学无止境 > 其他网站首页其他 学习SEO需要懂代码吗?清楚这几点即可
学习SEO需要懂代码吗?清楚这几点即可
- 其他
- 2019-09-03
简介做SEO必须要懂一些基础的代码知识,可以做一些小细节的优化对SEO优化人员来说是事半功倍!所以代码还是要学习的,代码这块是一定要懂的,如果代码方面不能搞定,那对以后的发展字数
1099
做SEO必须要懂一些基础的代码知识,可以做一些小细节的优化对SEO优化人员来说是事半功倍!所以代码还是要学习的,代码这块是一定要懂的,如果代码方面不能搞定,那对以后的发展是很不利,也不会了解得很深,所以说,代码这方面还是非常之重要的,建议先熟悉HTML再来学SEO(当然你也可以在有SEO基础再来学习HTML),对以后发展和研究是非常有利和事半功倍的!
关于网站HTML代码的优化要点
一、W3C标准
搜索引擎的排名算法是在W3C标准的基础上开发的,所以一个网站的代码编写尽量符合W3C标准。最容易看出是不是符合W3C就是看网站代码最顶部有没有DOCTYPE的声明。“DOCTYPE 是 HTML 与 XHTML 中的文档声明,作用是告知浏览器当前文档所使用的是哪种(HTML 或 XHTML) 规范。DOCTYPE 声明位于文档最前端,标签完整格式为”,这里以HTML为例写法规则为:
二、META标签
meta标签,meta标签主要的作用是向搜索引擎解释网页有哪些信息,比如你的titel、keywords、description、作者信息、版本等信息,即使现在搜索引擎不再重视这keywords,但对于SEO还是非常重要的。
- title:符合网站特色与主关键词(核心词)。标题这里不多讲。
- description、keywords:这两个标签宁缺勿滥,可以不写,但不要填一次修改一次。即使你权重高也是玩不起的,确保填写好后不修改就行了!
- robots:robots标签是用来告诉搜索引擎哪些网页要可以被收录,哪些不可以收录。robots的content参数有all,none,index,noindex,follow,nofollow。默认是all。设置好robots.txt能更灵活的控制网页收录明细。
三、DIV+CSS / HTML5元素+CSS3
一个网站使用DIV+CSS或HTML5元素+CSS3框架编写,对SEO来说是非常友好的,因为代码清晰、精简、减少网页代码。提高了蜘蛛访问效率,有利于收录。之所以说table不好,是因为蜘蛛访问网页时碰到多层嵌套,会跳过嵌套内容,总之嵌套太多影响收录就是了(div嵌套层建议不超过3层)。
四、网页标签代码优化
查看标签代码需不需要优化,一般都可以使用 ctrl+F查找功能,查找相应的标签。以下是一些经常会被优化到的标签
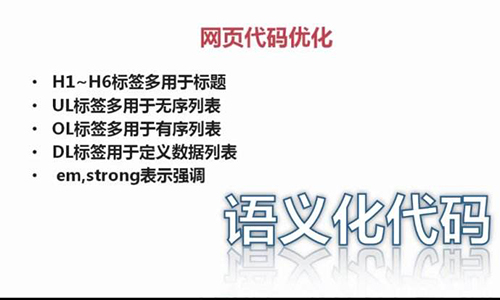
网页代码优化
h1——h6标签多用于标题
<h1></h1>
ul>li标签多用于无序列表
<ul>
<li></li>
</ul>
ol>li标签多用于有序列表
<ol>
<li></li>
</ol>
dl标签用于定义数据列表
<dl>
<dt></dt>
<dd></dd>
</dl>
em、strong标签标示强调,加强语气
<em></em>
<strong></strong>
1、H1 ~ H6:主要用于标题,搜索引擎对于H1标签文字会给于比其他内容更高的权重,在网页中最高权重为tilte,随后是H1,H2…规则是,H1每个页面只能有一个(这是W3C规范)。H1一般用在页面内容标题,而且代码越前越好。其他H2 ~ H6标签出现次数最好控制在1~5个!(多了会分散页面权重)
2、 ALT:主要用于图片描述,可以使用查找功能找出ALT属性,看哪个图ALT为空的,就在ALT后面写上图片相关内容。alt为图片img的一个属性,表现形式为:
<img src='图片地址' width=' ' height=' ' alt='这里填写描述图片的文字,一般默认为页面标题内容' titile=' 同alt的值'/>

3、strong和b:主要用于内容,strong和b都是加粗效果,b在HTML代码里只是加粗,而strong是表示语句强调、加重。更主重于内容上的应用,更适合用于关键词。而且权重上strong比b高。在代码看到哪个是用b把他替换成strong就可以了,要记住,适量适量,过多也会影响网页权重的(建议不要超过5个)!
网站/代码优化注意事项
一、尽量缩减您的页面大小,因为搜索引擎爬虫每次爬行您的站点时,存储数据的容量有限,一般建议100KB以下,越小越好,但不能小于5KB。网页大小减少还有一个好处,能够减小页面请求加载时间(外部样式表和JS的文件也不要太大)。
二.尽量少用无用的图片和flash。
- 内容索引所派出的搜索引擎爬虫,不认识图片,只能根据图片“ALT,TITLE”等属性的内容判断图片的内容。对于flash搜索引擎爬虫更是视而不见。
- 精灵图标的使用。对于网页上一些小的图标,建议全部集中到一张png图片上,然后使用背景图定位来使用,这样可以减少页面请求加载图片的时间以及缩减服务器负载量。
三.尽量少用JS,JS代码全部用外部调用文件封装。搜索引擎不喜欢JS,影响网站的友好度指数。
四.尽量不使用表格布局,因为搜索引擎对表格布局嵌套3层以内的内容懒的去抓取。搜索引擎爬虫有时候也是比较懒的,望各位一定要保持代码和内容在3层以内。
五.尽量不让CSS分散在HTML标记里,尽量封装到外部调用文件。如果CSS出现在HTML标记里,搜索引擎爬虫就要分散注意力去关注这些对优化没有任何意义的东西,所以建议封装到专用CSS文件中。
总结:以上是关于 学习SEO需要掌握的基础优化代码,对于想更深层次的学习,你还得了解em、li等关于对SEO优化有意义的标签代码。
转载:
感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/335.html”。
- 其他
- 2019-09-03
做SEO必须要懂一些基础的代码知识,可以做一些小细节的优化对SEO优化人员来说是事半功倍!所以代码还是要学习的,代码这块是一定要懂的,如果代码方面不能搞定,那对以后的发展是很不利,也不会了解得很深,所以说,代码这方面还是非常之重要的,建议先熟悉HTML再来学SEO(当然你也可以在有SEO基础再来学习HTML),对以后发展和研究是非常有利和事半功倍的!
关于网站HTML代码的优化要点
一、W3C标准
搜索引擎的排名算法是在W3C标准的基础上开发的,所以一个网站的代码编写尽量符合W3C标准。最容易看出是不是符合W3C就是看网站代码最顶部有没有DOCTYPE的声明。“DOCTYPE 是 HTML 与 XHTML 中的文档声明,作用是告知浏览器当前文档所使用的是哪种(HTML 或 XHTML) 规范。DOCTYPE 声明位于文档最前端,标签完整格式为”,这里以HTML为例写法规则为:
二、META标签
meta标签,meta标签主要的作用是向搜索引擎解释网页有哪些信息,比如你的titel、keywords、description、作者信息、版本等信息,即使现在搜索引擎不再重视这keywords,但对于SEO还是非常重要的。
- title:符合网站特色与主关键词(核心词)。标题这里不多讲。
- description、keywords:这两个标签宁缺勿滥,可以不写,但不要填一次修改一次。即使你权重高也是玩不起的,确保填写好后不修改就行了!
- robots:robots标签是用来告诉搜索引擎哪些网页要可以被收录,哪些不可以收录。robots的content参数有all,none,index,noindex,follow,nofollow。默认是all。设置好robots.txt能更灵活的控制网页收录明细。
三、DIV+CSS / HTML5元素+CSS3
一个网站使用DIV+CSS或HTML5元素+CSS3框架编写,对SEO来说是非常友好的,因为代码清晰、精简、减少网页代码。提高了蜘蛛访问效率,有利于收录。之所以说table不好,是因为蜘蛛访问网页时碰到多层嵌套,会跳过嵌套内容,总之嵌套太多影响收录就是了(div嵌套层建议不超过3层)。
四、网页标签代码优化
查看标签代码需不需要优化,一般都可以使用 ctrl+F查找功能,查找相应的标签。以下是一些经常会被优化到的标签
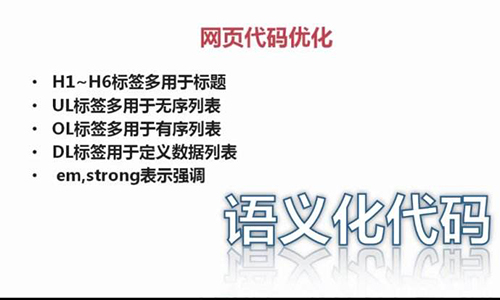
网页代码优化
h1——h6标签多用于标题
<h1></h1>
ul>li标签多用于无序列表
<ul> <li></li> </ul>
ol>li标签多用于有序列表
<ol> <li></li> </ol>
dl标签用于定义数据列表
<dl> <dt></dt> <dd></dd> </dl>
em、strong标签标示强调,加强语气
<em></em> <strong></strong>
1、H1 ~ H6:主要用于标题,搜索引擎对于H1标签文字会给于比其他内容更高的权重,在网页中最高权重为tilte,随后是H1,H2…规则是,H1每个页面只能有一个(这是W3C规范)。H1一般用在页面内容标题,而且代码越前越好。其他H2 ~ H6标签出现次数最好控制在1~5个!(多了会分散页面权重)
2、 ALT:主要用于图片描述,可以使用查找功能找出ALT属性,看哪个图ALT为空的,就在ALT后面写上图片相关内容。alt为图片img的一个属性,表现形式为:
<img src='图片地址' width=' ' height=' ' alt='这里填写描述图片的文字,一般默认为页面标题内容' titile=' 同alt的值'/>

3、strong和b:主要用于内容,strong和b都是加粗效果,b在HTML代码里只是加粗,而strong是表示语句强调、加重。更主重于内容上的应用,更适合用于关键词。而且权重上strong比b高。在代码看到哪个是用b把他替换成strong就可以了,要记住,适量适量,过多也会影响网页权重的(建议不要超过5个)!
网站/代码优化注意事项
一、尽量缩减您的页面大小,因为搜索引擎爬虫每次爬行您的站点时,存储数据的容量有限,一般建议100KB以下,越小越好,但不能小于5KB。网页大小减少还有一个好处,能够减小页面请求加载时间(外部样式表和JS的文件也不要太大)。
二.尽量少用无用的图片和flash。
- 内容索引所派出的搜索引擎爬虫,不认识图片,只能根据图片“ALT,TITLE”等属性的内容判断图片的内容。对于flash搜索引擎爬虫更是视而不见。
- 精灵图标的使用。对于网页上一些小的图标,建议全部集中到一张png图片上,然后使用背景图定位来使用,这样可以减少页面请求加载图片的时间以及缩减服务器负载量。
三.尽量少用JS,JS代码全部用外部调用文件封装。搜索引擎不喜欢JS,影响网站的友好度指数。
四.尽量不使用表格布局,因为搜索引擎对表格布局嵌套3层以内的内容懒的去抓取。搜索引擎爬虫有时候也是比较懒的,望各位一定要保持代码和内容在3层以内。
五.尽量不让CSS分散在HTML标记里,尽量封装到外部调用文件。如果CSS出现在HTML标记里,搜索引擎爬虫就要分散注意力去关注这些对优化没有任何意义的东西,所以建议封装到专用CSS文件中。
总结:以上是关于 学习SEO需要掌握的基础优化代码,对于想更深层次的学习,你还得了解em、li等关于对SEO优化有意义的标签代码。
转载: 感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/335.html”。
下一篇:如何使用php对图片进行缩放操作





