您现在的位置是:首页 > 学无止境 > Web网站首页Web 配置HTTPS证书后,浏览器出现不安全提示的解决方法
配置HTTPS证书后,浏览器出现不安全提示的解决方法
- Web
- 2019-02-26
简介有很多朋友配置好https后,出现拦截和标记,提示不安全,这该如何解决呢?刚接触SSL证书配置和相关网页开发的开发人员可能不是非常了解浏览器对于HTTPS网站网页的要求,此文章将专门解释和帮助您解决使用HTTPS证书后,浏览器出现拦截和标记:不安全提示的情况。字数
451
当HTTPS网页中被引入了HTTP协议的不安全元素,如:图片、js、css文件、音频、视频、Flash资源、CSS中引用的HTTP图片、js脚本写入的不安全元素等等,默认就会被浏览器拦截。如果强制载入,则会出现下列不安全提示:

要解决此类问题,需要您修改您的网页源代码、或者是建站软件的模板源代码,按照以下提示进行修改:
修改图片资源
确保网页内的所有图片都是以HTTPS协议载入到网页的:
#以下几种方式是正确的图片引用例子代码
<img src=https://www.mochoublog.com/skin/more/images/avatar.jpg>
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
下面是错误的引入方式:
<img src="http://www.wosign.com/img/images.png">
修改CSS资源
正确的CSS文件引入例子代码:
<link rel="stylesheet" type="text/css" href="https://www.mochoublog.com/skin/more/css/style.css">
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
css文件处理引入放方式必须为https外,CSS代码中引入的字体、图片、SVG等等资源也必须以HTTPS形式或相对路径形式引入。
修改js其他资源
参照上述2种情况,您需要对网页内的:<script>、<img>、<link>、<iframe>、<video>等外部资源标签进行详细检查并修改,修改后刷新浏览器缓存即可看到修改效果。
借助Chrome开发者工具修改
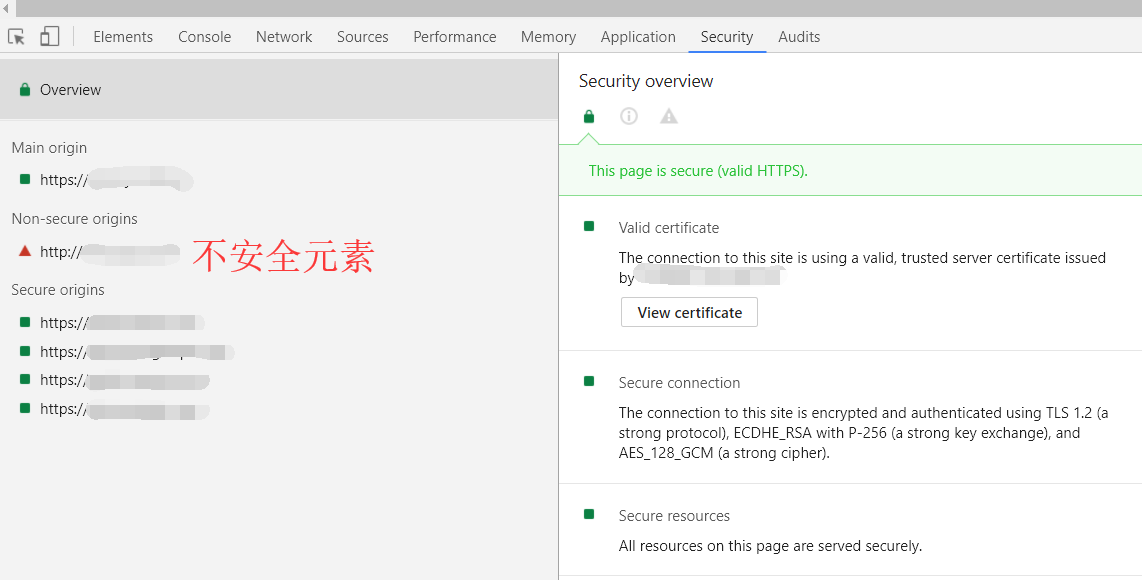
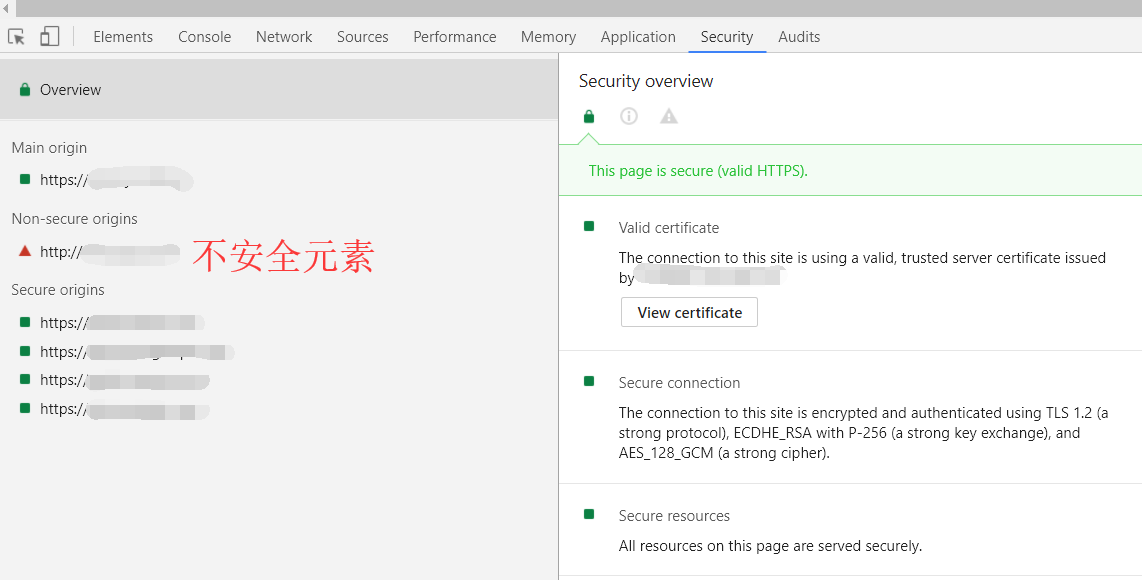
您也可以借助Chrome浏览器提供的开发者工具更容易的找到网页的不安全元素:

进入方式: 登录需要检查的网页->右键菜单->审查元素->切换到安全(Security)标签。查看到不安全元素后,您还可以通过Chrome的其他工具精确的找到需要修改的地方。
以上,是为大家分享的“配置HTTPS证书后,出现不安全提示的解决方法”的全部内容,如果用户遇到的问题不能解决,可通过留言给博主寻求帮助。
转载:
感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/83.html”。
- Web
- 2019-02-26
当HTTPS网页中被引入了HTTP协议的不安全元素,如:图片、js、css文件、音频、视频、Flash资源、CSS中引用的HTTP图片、js脚本写入的不安全元素等等,默认就会被浏览器拦截。如果强制载入,则会出现下列不安全提示:

要解决此类问题,需要您修改您的网页源代码、或者是建站软件的模板源代码,按照以下提示进行修改:
修改图片资源
确保网页内的所有图片都是以HTTPS协议载入到网页的:
#以下几种方式是正确的图片引用例子代码
<img src=https://www.mochoublog.com/skin/more/images/avatar.jpg>
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
下面是错误的引入方式:
<img src="http://www.wosign.com/img/images.png">
修改CSS资源
正确的CSS文件引入例子代码:
<link rel="stylesheet" type="text/css" href="https://www.mochoublog.com/skin/more/css/style.css">
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
css文件处理引入放方式必须为https外,CSS代码中引入的字体、图片、SVG等等资源也必须以HTTPS形式或相对路径形式引入。
修改js其他资源
参照上述2种情况,您需要对网页内的:<script>、<img>、<link>、<iframe>、<video>等外部资源标签进行详细检查并修改,修改后刷新浏览器缓存即可看到修改效果。
借助Chrome开发者工具修改
您也可以借助Chrome浏览器提供的开发者工具更容易的找到网页的不安全元素:

进入方式: 登录需要检查的网页->右键菜单->审查元素->切换到安全(Security)标签。查看到不安全元素后,您还可以通过Chrome的其他工具精确的找到需要修改的地方。
以上,是为大家分享的“配置HTTPS证书后,出现不安全提示的解决方法”的全部内容,如果用户遇到的问题不能解决,可通过留言给博主寻求帮助。
转载: 感谢您对莫愁个人博客网站平台的认可,非常欢迎各位朋友分享到个人站长或者朋友圈,但转载请说明文章出处“来源莫愁个人博客 https://www.mochoublog.com/study/83.html”。
上一篇:分享一个有趣的纯HTML网页源码
下一篇:网站收录之自动收录和手动收录





